How to Design Flutter Circle Avatar Image With example Code
A flutter Image avatar widget used to display the user's profile image in different shapes like circular images, standard images, and Square Images.

What is the Flutter Image Avatar Widget?
Flutter Avatar is a component that has been used to show the user image or icon in specific sizes and shapes. It is used to show the user profile image in a circular shape. Generally, an Avatar is an Image and that image should have a specific shape. In the case of Avatar does not have an image icon then it typically has a user initial with text.
GFAvatar is a GetWidget UI Library widget component that has rich options for Avatars. GFAvatars can be used alone or inside another component as per your requirement. The position, size, border radius, etc can be easily customized by applying the properties.
Where to use the Flutter Image Avatar Widget?
Any application does have a requirement to sign up/sign in a feature we do require an Avatar. In real-time applications nowadays there are multiple images used to show the user's profile image, buyer's image, seller's image, etc in specific shapes & sizes else using an initial of the user's profile name. For example, we can take any social or company communication channel app where we need to show the user's profile images throughout the application. So GFAvatar comes here with a set of shapes & sizes of Avatars.
GF Flutter Avatar has different types of Avatars :
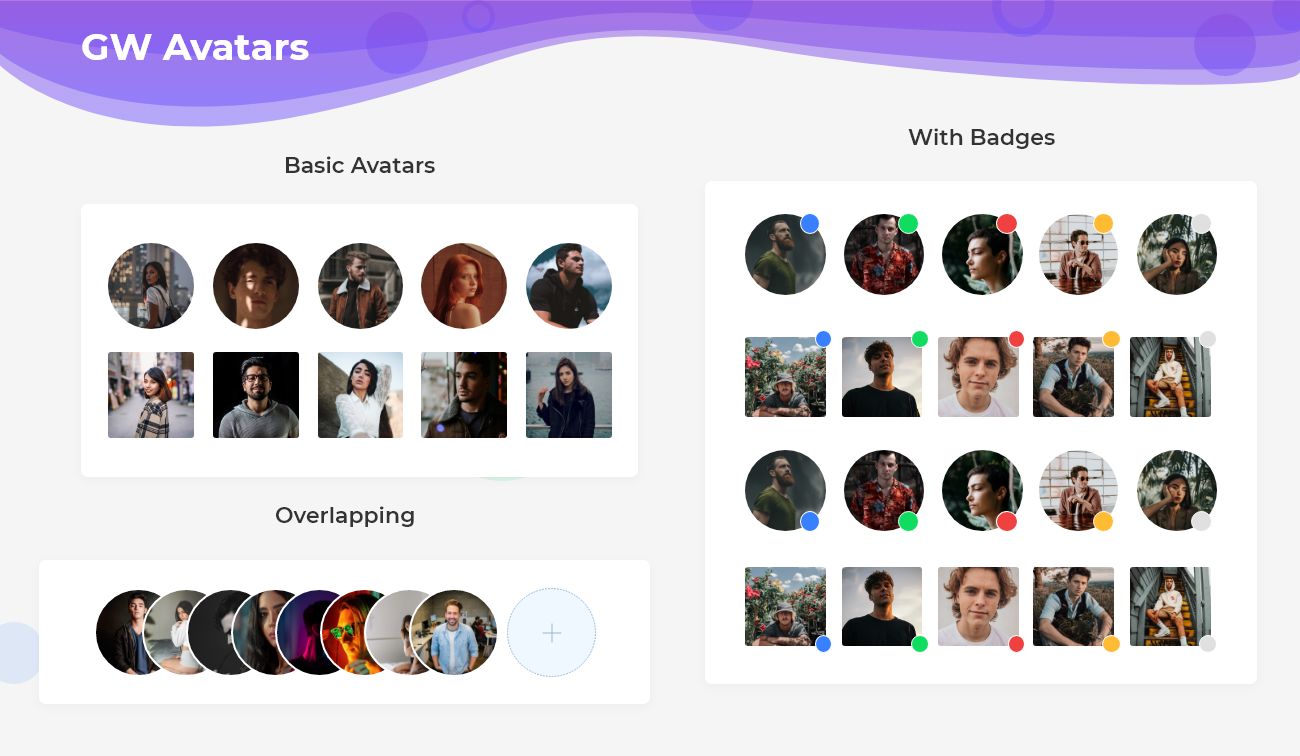
Flutter Circular Avatar Image
Flutter Circle Avatar is most commonly used for applications. It typically represents an image in a circular shape or the user's initial if the image is not used. The real-time app examples are Facebook, Twitter, Instagram, Linked In, and others. By using this you can create a circle avatar image in Flutter

Flutter Standard Avatar Image
Flutter Standard Widget is commonly used for the Dev forum community or the public forum community. In this, an image is used to represent a person's image in a slightly cornered shape.

Flutter Square Avatar Image
This is a representation of an image profile into a square shape. In this avatar, your profile image edges will be a square instead of standard and circle.

How to Start:
Getting started will guide you on how to start building a beautiful flutter application with the GetWidget UI library. You have to install the package from pub.dev, import the package in your Flutter project.
Install Package from pub.dev :
https://pub.dev/packages/getwidget
Import full package:
import 'package:getwidget/getwidget.dart';
Note: dependencies: getwidget: ^4.0.0
Keep playing with the pre-built UI components.
Example to add a circle avatar image in Flutter with property
import 'package:getwidget/getwidget.dart';
GFAvatar(
backgroundImage:NetworkImage(AvatarUrl);
)Example to add a standard avatar image in Flutter with property
"shape: GFAvatarShape.standard", add this property to the code to get the standard shape with slightly rounded corners.
import 'package:getwidget/getwidget.dart';
GFAvatar(
backgroundImage:NetworkImage(AvatarUrl);
shape: GFAvatarShape.standard
)Example to add a square avatar image in Flutter with property
"shape: GFAvatarShape.square", add this property to the code to get the square shape with no rounded corners.
import 'package:getwidget/getwidget.dart';
GFAvatar(
backgroundImage:NetworkImage(AvatarUrl);
shape: GFAvatarShape.square
)The look and feel of GFAvatar can be customized more according to the needs using the following properties:
| Name | Description |
|---|---|
| child | type of [Widget], which can have text, icon, etc |
| backgroundColor | GFColor or Color to fill the background of the avatar |
| foregroundColor | GFColor or Color to change the textColor inside the avatar |
| radius | size of the avatar |
| minRadius | minimum size of the avatar |
| maxRadius | maximum size of the avatar |
| size | size of the avatar i.e GFSize.large, GFSize.medium, GFSize.small |
| shape | shape of the avatar i.e, GFAvatarShape.standard, GFAvatarShape.circle, GFAvatarShape.square |
| borderRadius | extra radius to avatar shapes, not applicable to the circular avatar |
How to set the Flutter circle avatar border?
Yes, You can use the border in the Flutter circle avatar image in your application. It might give a nice representation of your user's profile. Avatar border is mainly used when your application has a requirement of different levels for users based on their users. e.g. if you would like to set up a users mode like initial, intermediate, or expert then you can provide Avatar border with different color variants to represent users' profiles
Also Read - How to Choose the Right Flutter App Development Company: A Comprehensive Guide
What should be the Flutter circle avatar image width?
There is not a specific width size that has been declared for a circular avatar image. It depends on your application design and your requirements. e.g If you can check Facebook has a different size of their user's profile avatar and Twitter has a different avatar.
Could we use a Flutter avatar card with a Circular Avatar?
Yes, We can use the Flutter avatar card with circle avatar in Flutter App. It will give a nice representation for users with additional and specific details.
Could we use Flutter Circle avatar elevation?
Yes, we can use circle avatar elevation in the Flutter application. You might use it through material or card packages.

GitHub Repository: Please do appreciate our work through Github start
Conclusion:
Here we discuss, what Flutter Avatar Widget is. And how we can use and implement it into our Flutter app through the GetWidget Avatar component. Here, there are options to customize and use other types of Avatars.
About Our Team:
We have been working on Flutter since Flutter launched in beta version in 2017. And our team have been putting hundreds and hundreds of hour to experiment and implementation of Flutter. As well as after successful delivery of enterprise and SAAS applications that have been used by more than 500+ businesses around the 119+ countries. Now we are in love with Flutter development and we are very passionate about Flutter development. Now it is something we are trying to give a small contribution to the Flutter Dev Community. If you need assistance for your next app development project you can hire flutter app developer from the GetWidget team

