Flutter Toggle - A switch widget that toggles/switches between true and false states

Flutter Toggle is a switch that has two state user interface elements to choose between checked or unchecked states. This also rejuvenates the content.
So, are you ready to make use of this widget package in the Flutter application? If so, then let's quickly jump into the usage and the ways a toggle can be modified and used to make user-friendly apps. Here I am going to use an open-source UI Library known as GetWidget to build this toggle widget in Flutter.
Flutter Toggle Widget in GetWidget Library
GFToggle is a Flutter Toggle that typically has a button with a thumb slider where the user can use it to drag back and forth corresponding to the state. Its functionalities are as similar as the house electricity switches.
In Flutter, we can define toggle in any of the widgets. By using its customization properties we can mold it according to our requirements.
GFToggle allows you to speed up your Flutter app development by 20-30%. It has almost all the widget that allows you to enhance your Flutter UI design and speed up Flutter development with fully customizable features.
Now here is i am going to talk about what is GetWidget Toggle widget and how we implement this on Flutter app to build awesome Flutter Toggle widget for an app.
How to Start:
Now here is the guide about how we should start developing the GFToggle Widget with the use of the GetWidget UI Library.
First, Let go with Getting started, It will guide you on how to start building a beautiful flutter application UI with the GetWidget UI library. Now, we have to install the GetWidget package from the pub.dev and use our 1000+ inbuilt Widget. To import the package in your Flutter project follow the below guide.
Install Package from pub.dev :
https://pub.dev/packages/getwidget - Check the details about GetWidget Package.
Import full package:
import 'package:getwidget/getwidget.dart';
Note: dependencies: getwidget: ^ 4.0.0
Keep playing with the pre-built UI components.
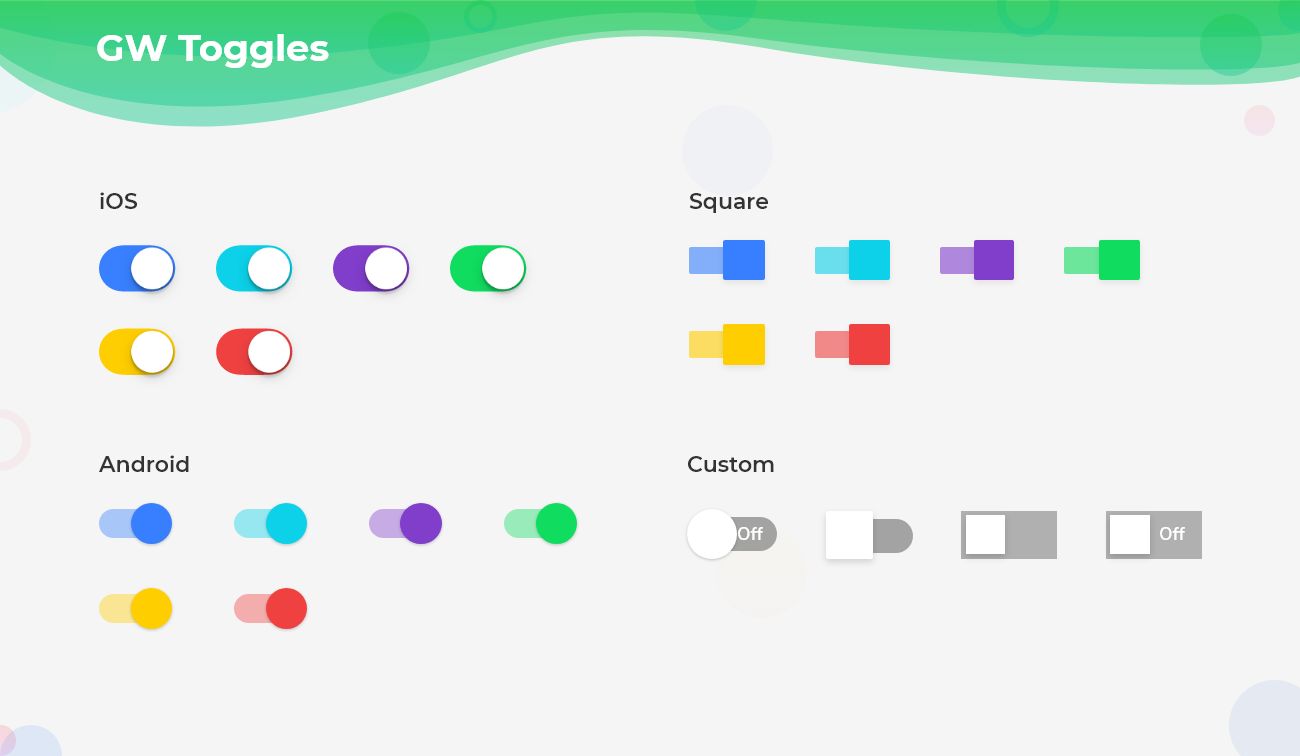
GetWidget Toggle shows us the two states of a component, between them we have to choose one as per our convenience as it is a yes/no option. It simply toggles between yes and no values It can be of four types as android, ios, square, and custom.
Simple Flutter Toggle Button with GFToggle Widget
This is basically of type android that triggers between yes and no options. Below is the given code to show a basic GFToggle.
import 'package:getwidget/getwidget.dart';
GFToggle(
onChanged: (val){},
value: true,
)Flutter IOS Switch Toggle Design with GFToggle Widget
IOS GFToggle is having rounded corners as shown in the image below and also has yes and no switches options. This is of type ios, we can use this in our android applications also. Here is the code to display the ios GFToggle.

import 'package:getwidget/getwidget.dart';
GFToggle(
onChanged: (val){},
value: true,
enabledThumbColor:Colors.red,
type: GFToggleType.ios,
)Flutter IOS Switch Toggle
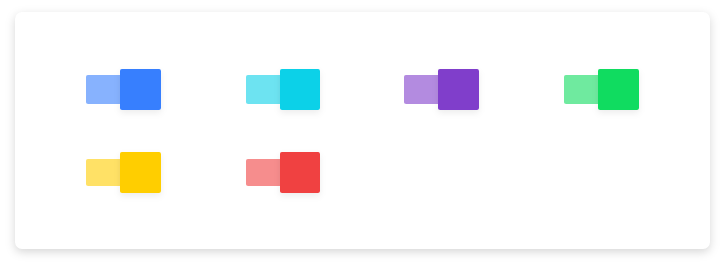
Flutter Square Switch Toggle Button
This is of type square. The tumb and the track of the switch will be of square shape without any border-radius as shown in the below image. Here is the code to develop the square type GFToggle.

import 'package:getwidget/getwidget.dart';
GFToggle(
onChanged: (val){},
value: true,
disabledThumbColor:Colors.black,
type: GFToggleType.square,
)Flutter Square Switch Toggle Button
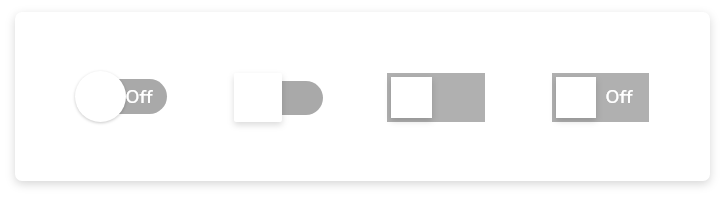
Custom Flutter Switch Toggle Button Design
In this custom type GFToggle, we can use text to show the states as shown in the below image. In enabled or disabled states the text will be ON or OFF or it can even be yes or no depending upon the requirement. We can customize it by using its properties. The below code is used to get a custom GFToggle

import 'package:getwidget/getwidget.dart';
GFToggle(
onChanged: null,
value: true,
enabledThumbColor:Colors.black,
enabledTrackColor:Colors.black38,
type: GFToggleType.custom,
),Custom Flutter Switch Toggle Button
Custom Properties
Check out the custom properties list of Flutter GFToggle Widget listed below.
| enabledText | type of [String] used to add custom text i.e, ON, ENABLE |
| disabledText | type of [String] used to add custom text i.e, OFF, DISABLE |
| enabledTextStyle | type of [TextStyle] used to define the style properties of enabled text |
| disabledTextStyle | type of [TextStyle] used to define the style properties of disabled text |
| enabledThumbColor | color used for the active thumb color |
| disabledThumnbColor | color used for the disabled thumb color |
| enabledTrackColor | color used for the active track color |
| disabledTrackColor | color used for the disabled track color |
| boxShape | type of [BoxShape] ie , circle, rectangle used to change the shape of the thumb, default shape is circle |
| borderRadius | borderRadius should be given zero for a ios toggle to make it a square toggle with boxshape as rectangle |
| duration | animation duration called when the switch animates during the specific time elapse |
Can we use IOS type toggle in android applications?
Yes, as it is a type so we can use all types of toggles in android and ios applications.
How Can we add styles to text widgets used in it?
We can customize it according to the property given. For example, enabledText and its style, disabledText and its style can be used here.
What is the use of duration property here?
Duration is the animation duration. The animation will last up to the given duration time.

GitHub Repository: Please do appreciate our work through Github start
Also Read - Top 10 Best Flutter Toggle Widgets List
Conclusion:
Here we discuss, what Flutter Toggle Widget is? And how we can use and implement it into our Flutter app through the GetWidget Toggle component. Here, there are options to customize and use other types of Toggle.
About Our Team:
We have been working on Flutter since Flutter launched in beta version in 2017. And our team have been putting hundreds and hundreds of hour to experiment and implementation of Flutter. As well as after successful delivery of enterprise and SAAS applications that have been used by more than 500+ businesses around the 119+ countries. Now we are in love with Flutter development and we are very passionate about Flutter development. Now it is something we are trying to give a small contribution to the Flutter Dev Community.

