Since we are very much familiar, Flutter is an open-source software development kit developed and maintained by Google, written in dart programming language & is being used by enterprise app development companies (like Alibaba, Google, The New York Times, Groupon, BMW, eBay, and others). Since Flutter launched and has been growing its development community around the Globe, Flutter development is going to be a game-changer in the mobile & web app world with its cross-platform, a single codebase, Hot Reload, and Fast Development features. Hence we thought to make the flutter development much easier & hassle-free. So that we have been started working on the analysis, planning, architecture, implementation, and development of GetWidget.
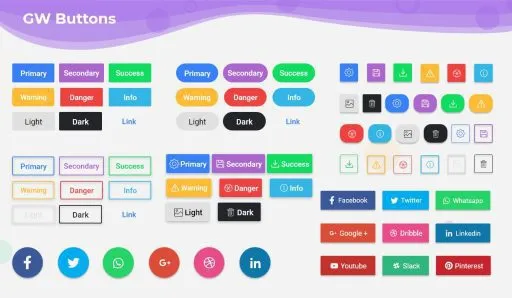
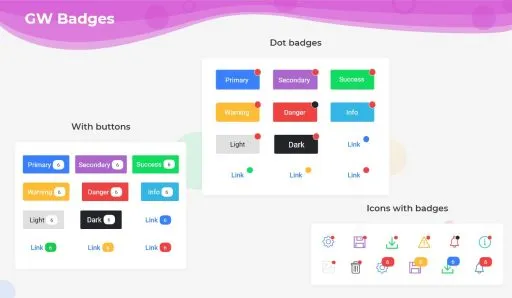
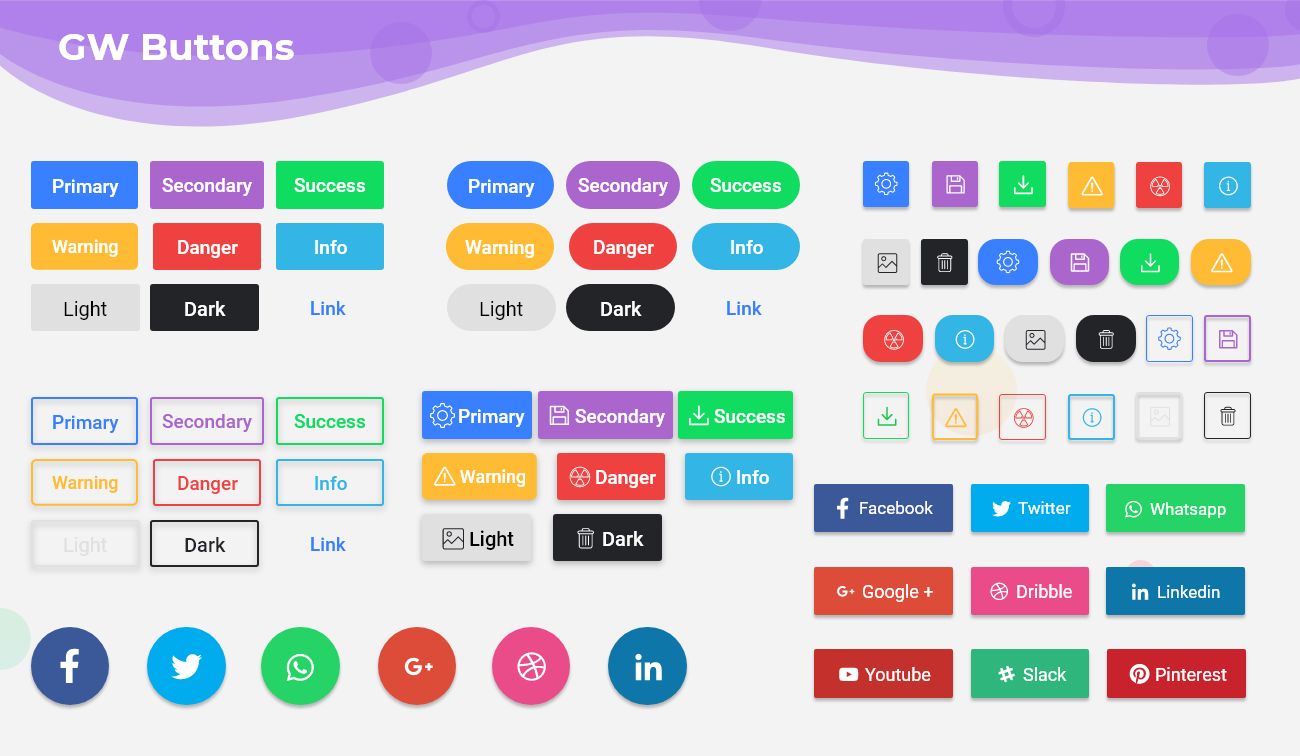
GetWidget is a Flutter open-source UI kit library. It has a huge collection of its own written UI Library components that has changed the milestone of the task for a flutter developer. The app development time has been reduced to 30%-40% with the broad range of pre-built UI components. It is built in such a manner that is very easy & simple by its architecture and though a developer can start their project with a simple import of dart package of GetWidget.
We at GetWidget are fully dedicated to our work, we have a proper plan & roadmap for this UI library. We are committed to our task & our team is fashionable to take the new opportunities. Our motive is to prove the best open-source Library that should be clean & easy to use for the Flutter Developers. We already have been delivered many complexes, enterprise SAAS flutter applications that have been used by businesses.
About Our Team:
We have been working on Flutter since Flutter launched in beta version in 2017. And our team have been putting hundreds and hundreds of hour to experiment and implementation of Flutter. AS well as After successful delivery of enterprise and SAAS applications that have been used by more than 500+ businesses around 119+ countries. Now we are in love with Flutter development and we are very passionate about Flutter development. Now it is something we trying to give a small contribution to the Flutter Dev Community.
We are heartily thankful to 600+ users who have started using our library and shown the trust just within 1 week of launch. We are getting feedbacks from them & implementing wherever needed & of course, it is our pleasure to get valuable feedback from your side and work on that. The developer’s feedback & suggestions are very important, we are keeping this at high priority.
Also Read: Welcome to GetWidget
Getting Start
Getting started will guide you on how to start building a beautiful flutter application with the GetWidget UI library. You have to install the package from pub.dev, import the package in your Flutter project (In case if you would like to use any specific feature of our Library like button then use buttons package only) & start building the app:
Install Package from pub.dev :
https://pub.dev/packages/getwidget
Import full package:
import ‘package:getwidget/getwidget.dart’;
Note: dependencies: getwidget: ^4.0.0
In case you need only Specific Component of Library:
Import the required component in .dart file: eg- “Button component”
import ‘package:getwidget/components/button/gf_button.dart’;
Call the name of the component with its properties:
GFButton(
onPressed: (){},
text: "primary",
)
Keep playing with the pre-built UI components.

We have a separate team that is working on your feedback. There are many ways through which we are interacting with users, developers & take their suggestions as it is very important to walk along with developers because they are the one who uses GetWidget library & our perspective is to make the development process easiest & simplest for them. We have been trying to provide the best UI Library Flutter Dev Community that helps them to build an awesome app and save their development time.
So let’s connect together and build your idea into a real-time app with GetWidget UI Library. Now you could start with our documentation from how to getting the start and go with each component.
Resources:
Docs: https://docs.getwidget.dev
GitHub Repository: https://github.com/ionicfirebaseapp/getwidget